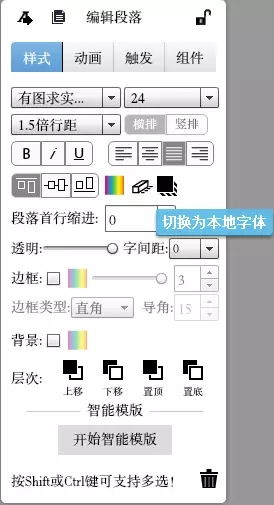
对于有图的专业级H5用户来说,会经常要使用到常规中文字体之外的艺术和书法字体,之前有图支持本地字体(类似黑体的字型),而本地字体则是采用将文字生成图片的形式嵌入到Html5网页中,优点是所见即所得,缺点是图片文件偏大,导致终端用户访问H5可能加载稍慢,同时发布的过程处理时间稍长,最关键的是文字的阅读体验较差,细致的人会发现艺术字体其实字体边缘是不够清晰的,特别是字号过大或过小的时候比较明显,同时也为有图平台带来巨大的流量成本,因为有图的H5付费作品平台是不按流量收费的,本次开发也就这么一点点小私心了,你懂的! 由于中文字体文件过大,一般都在8M左右,为了彻底解决这一问题,有图采用”按需加载”(根据页面内容把字体中不需要的字型删除掉)的方案,将中文字体压缩成和英文字体一样小巧玲珑。 “按需加载”优点如下: (1)“按需截取”生成的中文字体只有十几K至一百多K,而“整套嵌入”的中文字体一般3M至十几M,因此页面响应速度上“按需截取”狂甩“整套嵌入”好几条街。 (2)“按需截取”是每一张页面都配有专属的字体文件(字体子集),即每打开一张页面就会加载与之对应的字体文件,而"整套嵌入“则是一次加载,整站通用。 下面详细的介绍下什么叫在线字体:在线字体(web font) 在线字体又叫web font或网络字体,是CSS3中的一个模块,主要是把自定义的特殊字体嵌入到网页中。免安装、免下载、直接在线使用。由于设计的需要,网站中难免会用到一些比较特殊的字体来装饰我们的网站,让其更加美观,我们可以用CSS的font-family属性来设置文本字体。然而设置的字体如果是用户的电脑上没有安装的字体,那么对不起,文字将以宋体呈现,这大大的影响了用户体验。 我们经常能看到国外的一些网站使用了非常漂亮的字体,而这些字体通常在用户的电脑中是没有安装的,如何实现的?如何让特殊字体在网页客户端显示? 目前方案有两种: 制作图片嵌入网页;引用在线字体。 第一种方案:生成图片是现在主流的中文字体解决方案,但是有很大的缺陷,维护麻烦、不利于SEO!详见图片的弊端 第二种方案:在线字体是一种创新的解决方案,在国外已经相当流行,包括Google fonts、Adobe typekit等知名服务商。 通过上传字体文件到指定目录,然后在CSS中用规定格式进行引用就可以使字体效果跃上你的页面了,使网页用字不再受客户端影响。 因为中文字体过于庞大,小则三五兆,大则十几兆,所以在线字体只流行于英文网站,虽然中文网页设计师望眼欲穿,但也无可奈何。临渊羡鱼,不如退而结网,而现在我们通过按需加载的方式生成小字库,可以小到几十K,甚至几K,终于有效控制了字体文件的大小,使中文也加入了网络字体的阵营。 国内主流浏览器都支持,比如:IE、360、搜狗、火狐、chrome、safari、Opera。 最后强调下: 有图H5打开文件后,选中文字块,在字体样式有个像格式刷的按钮,用这个按钮来切换你的字体状态,在线字体or本地字体,在线字体采用H5页面按需加载,本地字体采用生成图片嵌入H5。亲,可以马上去体验下流比清爽的中文字了。 BTW: 近期有图H5升级亮点: 1,增加延轨迹运动的动画,用户可以像PPT一样自己任意划曲线或直线,对象就可以沿着您划的轨迹运动了,这是一个很实用的功能。 2,取消对象的动画的数量限制,原先是3个,现在是无限,当然十种八种就够了,总之,我们放开了,开放啦! 3,增加在线字体和本地字体的选项,让在线字体的种类更丰富,你懂得,技术小哥们的辛勤努力希望能得到您的分享和赞,先谢谢啦! 4,触发器已经运行多日了,没注意到的赶紧试试吧。 接下来,我们还要奋斗把有图H5打造成最牛最牛的H5工具,没有之一,这是我们的短期目标,接下来大家还想要什么功能,比如3D全景,比如时间轴,比如xxxx,总之您有好的想法和建议,请留言哦!